Las bases del diseño responsive
Hoy en día hay más personas que utilizan su dispositivo móvil en vez de su ordenador para acceder al contenido web. El gran crecimiento de los smartphones y tablets ha provocado este gran movimiento en constante desarrollo y que parece no tener límite. Podemos hacer una pequeña reflexión del por qué cada vez hay más personas activas navegando por la red desde su dispositivo móvil. Si lo pensamos fríamente, deduciremos que es debido a la gran accesibilidad web que tenemos, ya que siempre llevamos encima nuestro smartphone. Este sería el razonamiento más lógico. Pero nosotros queremos ir más allá, ¿verdad? Si no disponieramos de una buena usabilidad web en nuestros dispositivos, de nada nos serviría este fácil y rápido acceso al contenido. Es en este mismo punto dónde la tecnología móvil ha evolucionado a nivel de diseño y optimización web para ofrecernos el famoso diseño responsive pero, ¿sabemos realmente lo que es?
El diseño responsive
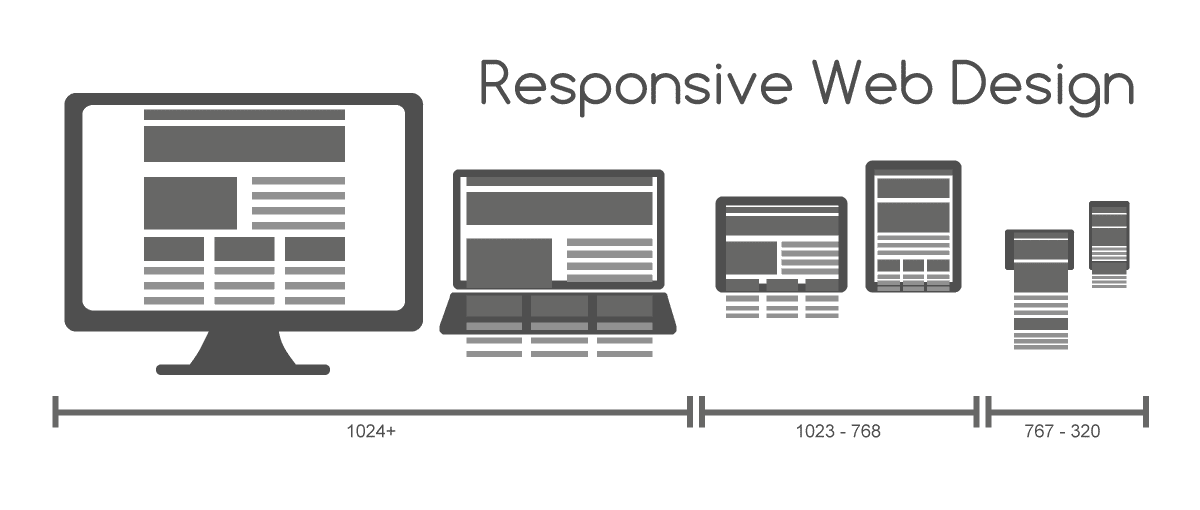
Con la breve introducción que hemos hecho anteriormente, podemos hacernos una idea de qué trata el diseño responsive. Es el diseño hecho por los arquitectos de la información y/o diseñadores web, adaptado de la mejor manera posible para una buena usabilidad del usuario, para cualquier dispositivo con cualquier pantalla o resolución de la misma.
Vamos a explicar unos ejemplos en diseño de apps para diferentes plataformas móviles como son iOS y Android. Este será un buen ejemplo para acabar de entender bien el concepto de diseño responsive. No es lo mismo diseñar una app en iOS que en Android. Al menos, a nivel de diseño. Hasta hace relativamente poco, los desarrolladores de apps para iOS no se tenían que romper la cabeza pensando en la maquetación de las mismas para diferentes resoluciones y tamaños de pantalla en los dispositivos de Apple. De hecho, éstos siempre han contado con la misma resolución hasta la fecha con una densidad de pantalla poco superior a los 300 puntos por pulgada(ppp). Todo lo contrario ha pasado y continúa pasando en la plataforma Android. Los dispositivos móviles con el sistema operativo de Google no sólo están fabricados por una marca, como en el caso de iOS, sino que tenemos diferentes fabricantes que nos otorgan todo tipo de pantallas y resoluciones. En este sentido los desarrolladores han tenido más problemas a la hora de diseñar una app para que se vea de manera correcta en todos los dispositivos con este sistema operativo. Para hacernos una idea del trabajo que se ha debido hacer para tener un diseño responsive en Android, debemos saber que actualmente las densidades de pantalla que podemos encontrar en el mismo, van desde menos de 200 puntos por pulgada(ppp) hasta más de 500 puntos por pulgada(ppp). ¿Impresionante no? Aún así, actualmente disponemos de muchas herramientas y editores útiles que nos ayudan a hacer nuestro diseño responsive de manera simple y eficaç sin perder tiempo en hacer pruebas en diferentes dispositivos para el buen ajuste del contenido web.
Aunque hoy en día dispongamos de muchas facilidades y/o herramientas para adaptar nuestras webs o apps, debemos prestar mucha atención a la hora de hacer el diseño de las mismas para tener una buena experiencia de usuario (UX), o sea, un diseño responsive.
Las bases del diseño
Como toda aplicación web o móvil, antes de empezar cualquier proyecto, debemos tener, previamente, unas bases del diseño establecidas para implementar en nuestra web con el fin de que el resultado final sea un diseño responsive. Al inicio de este post, hemos definido el diseño responsive como la experiencia de usuario (UX) para tener una buena usabilidad en cualquier tipo de dispositivo y pantalla. ¿Y cómo se consigue eso? Pues trabajando muy bien en el diseño y estableciendo unas bases del mismo para actualizar el contenido a las nuevas tendencias de diseño cuando sea necesario. La usabilidad ante todo. Debemos conseguir un diseño intuitivo, optimizado y limpio. La facilidad de usabilidad de nuestra web en cualquier tipo de pantalla y dispositivo es sinónimo de un diseño responsive. Si hacemos un diseño poco intuitivo, tendremos una mala usabilidad de nuestra web y, aunque todos los elementos se adapten correctamente a la pantalla, no podremos hablar de un diseño responsive como tal.
Otra de las bases importantes del diseño responsive es la accesibilidad al contenido. Cuando se hace un diseño adaptado a diferentes configuraciones y tamaños de pantalla, se debe tener en cuenta que no es lo mismo acceder al site desde un PC de sobremesa que desde un smartphone. Lógicamente, en el dispositivo móvil la información deberá ir más comprimida y debe ser igualmente accesible desde un PC. Esto se consigue con el trabajo exhaustivo de los arquitectos de la información, los cuáles nos dicen cómo debe ir el contenido en la página web desde cualquier dispositivo y, al mismo tiempo, tener una buena experiencia de usuario (UX).
¿Qué te ha parecido el diseño responsive? No olvides dejar tu huella.