Descubriendo los códigos de colores en HTML
Puntos clave
- Los colores en HTML se representan mediante códigos hexadecimales que combinan rojo, verde y azul.
- Aunque son cifras estándar, su visualización puede variar según el tipo de pantalla.
- Para obtener el código hexadecimal sin tener que memorizarlo, se pueden usar herramientas como los color pickers.
Hemos hablado mucho de CSS, de diseño y otros temas relacionados con el aspecto (front-end) de una web o aplicación. Digo aplicación porqué recordemos que en la actualidad podemos crear Apps a partir de lenguaje HTML, como ocurre con el framework PhoneGap. Pero nunca hemos hablado de cómo actúan los colores o cómo usarlos.
Los códigos de colores HTML nacieron para poder hacer una gama más alta y tener variedad, algo que fue necesario cuando se logró la capacidad de pintar más de 16 bits por pantalla (hablamos de hace bastante tiempo). A nivel personal, atribuyo el auge de estos códigos con la llegada de CSS, ya que fue entonces cuando nos empezamos a tomar más en serio el diseño. Recordemos que, desgraciadamente, antes se usaban las tablas para estructurar el aspecto de la web, una práctica totalmente incorrecta y obsoleta. ¿Pero cómo funcionan estos códigos? Vamos a verlo.
Tabla de contenidos
Cómo aplicar colores en las páginas HTML
Estos códigos no se limitan únicamente a HTML, de hecho los podéis encontrar en editores de imagen, vídeo, etc, ya que son un estándar, pero en el caso de la paginación web hay una característica que necesitamos tener en cuenta, y es que la gama es distinta. ¿Qué quiero decir con esto? Pues que hay colores que no se visualizan correctamente, o cambian en función de la pantalla: el tipo de monitor, la tasa de refresco y otras variables.
Esto implica que cuando seleccionamos un color en nuestro editor de imagen, en el momento de plantear el front-end, debemos pensar en usar colores HTML para garantizar una máxima compatibilidad. Esta opción suele estar indicada en el momento de coger la paleta de colores del editor, y como resultado veremos que la variedad se reduce, aún dejando bastantes a nuestra elección.
Colores hexadecimales
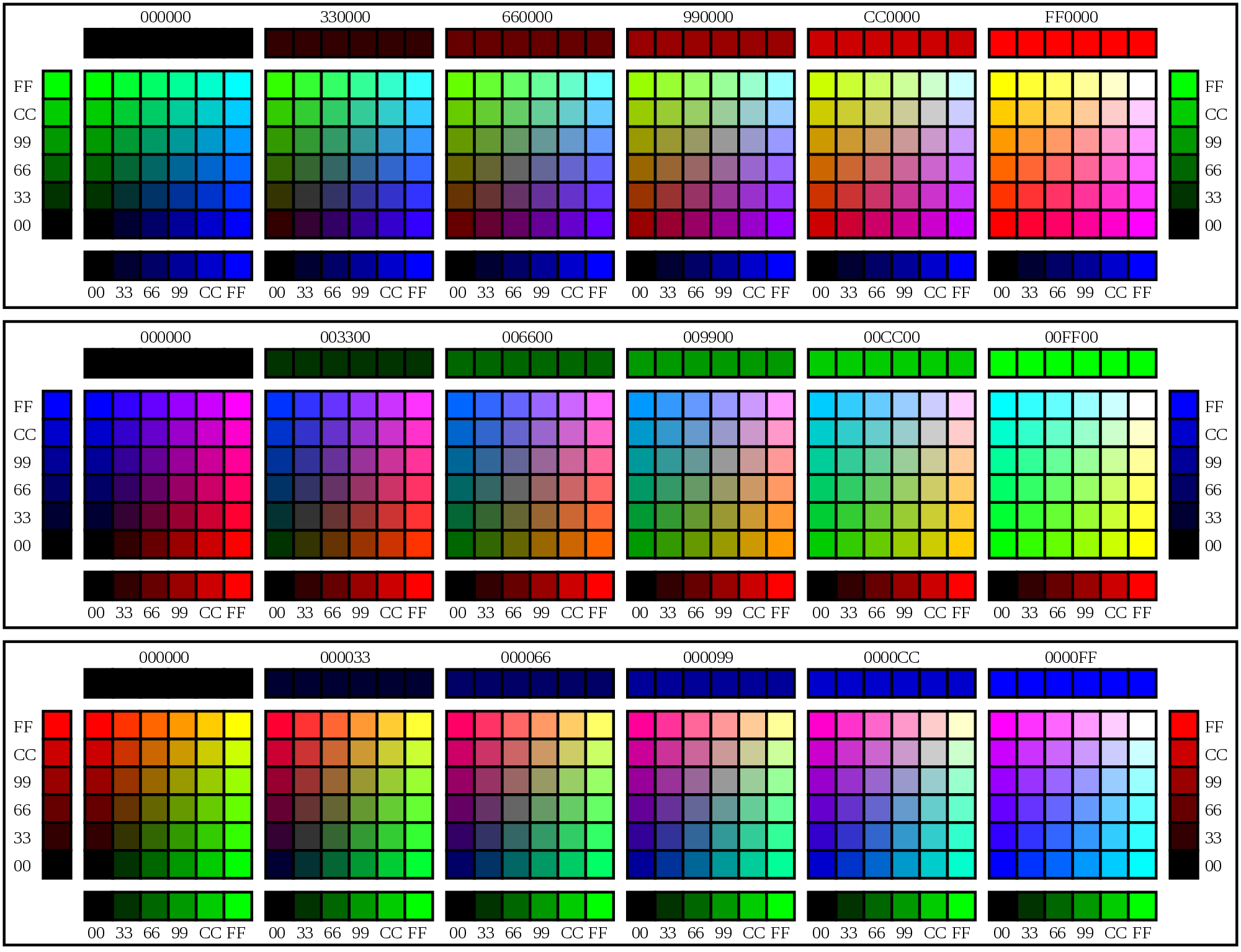
En la red, los colores son representados con un número hexadecimal, una ristra de seis dígitos que mezcla números y letras, y empieza con el símbolo de almohadilla (#). Por ejemplo, el blanco sería #FFFFFF. Esto es porqué un color está representado por la intensidad de sus tres componentes: rojo, verde, azul, lo cual genera 8 bits por color, 24 en total. Gracias a estos 24 bits, podemos tener a nuestro alcance una enorme variedad de colores (16.777.216 para ser exactos). Por eso tenemos los valores hexadecimales. Pero os preguntaréis “Pero Albert, son una barbaridad de colores ¿Los tengo que recordar todos?” Y mi respuesta es no, por suerte no. Hasta yo me querría pegar un tiro. Aquí entran los color pickers, unas herramientas que podéis encontrar en la red sin problemas que os darán el valor que necesitáis. Estos pickers son muy útiles para programadores, ya que a diferencia de los diseñadores, no necesariamente tendrán un editor de imagen a mano sólo para consultar el color que desean. Un golpe de Google os dará alguna web que se dedica únicamente a ofrecer los códigos, pero os dejo el que uso yo habitualmente, el de w3schools, bastante completo y además podéis ver los cambios en tiempo real.
Un poco de historia..
Pero no siempre fue así. Tal y como he dicho antes, antiguamente los monitores no eran capaces de generar 24 bits, con un total de tantísimos colores. De hecho sólo mostraban 256 colores, ya que la representación de estos por pantalla depende del chip gráfico, y en los años primerizos de la computación, cuando habían entornos de escritorio y fue necesario una gama más alta de colores, el hardware, pese a ser potente para la fecha, tenía la tecnología de entonces, bastante más inferior.
Hoy en día podemos hacer que varios monitores conectados entre si simulen distintos puntos de vista del jugador, mientras que en esos años pasados representar una casa hecha con triángulos de colores era motivo para descorchar el cava. ¿Qué hacían entonces? Existían lo que se denomina colores web seguros, o web-safe colors. Este concepto nació a raíz de que no todo el mundo disponía del mismo hardware, y las diferencias y fragmentación se notaba demasiado. Es decir: es posible que en la empresa que hacía el producto web el material fuese novedoso y puntero, pero no garantizaba que el resto de gente en sus casas dispusieran de las mismas características. Con tal de evitar problemas con hardware pasado nacieron estos colores, los cuales reducen la paleta para poder diseñar una interfaz web apta a todo el mundo.
Como podéis ver hay toda una historia detrás de esos códigos largos y engorrosos que algunas veces hemos tenido que usar en desarrollo o diseño, y si bien es cierto que colores básicos como “red”, “blue”, “yellow”, etc son reconocidos en su estado “puro”, al querer hacer variaciones más específicas debemos considerar el resto de bits que lo conforman, y por ello hay que concretar con el hexadecimal los que queremos usar.
¿Conocíais estos detalles acerca de los colores web? Recordar que con el auge de los lenguajes web para el desarrollo de apps, tal y como he dicho al principio, esta teoría sirve perfectamente para ese sector, por lo que es algo que nos interesa a todos también.
Curso relacionado: Curso de Diseño Gráfico Multimedia