Qué son y como funcionan los árboles de nodos en JavaScript
Puntos clave
- Los navegadores transforman el contenido HTML en una estructura de nodos organizada como un árbol, lo que facilita la manipulación de elementos mediante JavaScript.
- JavaScript interactúa con estos nodos usando funciones como getElementById para acceder directamente a ciertos elementos sin recorrer toda la página.
- Gracias a esta estructura, es posible modificar dinámicamente el contenido y estilo de una web.
JavaScript es un lenguaje que nos permite hacer varias tareas con la paginación web, tales como obtener datos de formularios, trabajar con ellos, etc. Todo esto es posible gracias a la estructura DOM y la transformación que realizan los navegadores del contenido. Esta transformación se lleva a cabo para que la manipulación del contenido sea más sencillo y poder operar mejor con las órdenes que vienen establecidas en el código, como eventos u otras operaciones que vienen definidas por JavaScript.
Vamos a describir en qué consiste todo esto y por qué es importante que lo conozcamos; sobre todo, si queremos hacer carrera en el mundo de la programación. Si ese es tu caso, en Deusto Formación podemos ayudarte a dar el salto con nuestro Curso de Javascript, PHP y MySQL online, que te descubrirá todos los secretos de estos lenguajes. ¡No te lo pierdas!
Tabla de contenidos
JavaScript y los árboles de nodos gracias a DOM
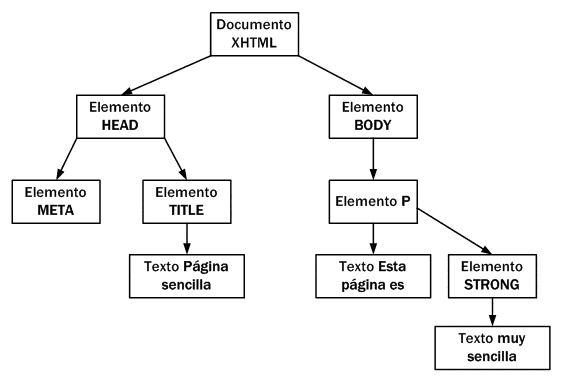
Debemos comprender los nodos como el resultado de la estructura de etiquetas que conforma una página web. Recordemos que estas etiquetas son todas ellas dentro de los tags HTML, como el body, el head, etc. A nivel interno, el navegador lee dichas etiquetas y las organiza en nodos, tal que lo podemos visualizar como un árbol que se va fragmentando.
De este modo le es más sencillo poder reconocer donde está cada componente necesario. ¿Esto que virtud nos otorga? Por ejemplo el Doctype. Esta etiqueta vive antes de declarar el html y le comunica al navegador que toda la página que está a punto de leer está creada con los estándares de HTML5, lo cual incluye que es posible que tenga código JavaScript, CSS para los estilos, llamadas a servidor…vamos, que se trata de una página web moderna y que debe prepararse para ello. Esto es importante porqué incluso el propio buscador Google indexa con más eficiencia el contenido de estas webs, como en otras ocasiones he comentado. Adopta una forma de árbol de contenidos y los nodos serían las etiquetas de donde parten sub etiquetas. Si nos fijamos en la imagen, vemos que de la etiqueta body sale un elemento párrafo, o P. Supongamos que debemos dar estilo a todas las etiquetas de esta categoría.
Como es natural, dentro de estos nodos también tenemos tipos, los cuales pueden ser:
1.Document, el cual es el nodo raíz y es de donde parten el resto de nodos
2.Element, representando cada una de las etiquetas XHTML, y el único que puede tener atributos
3.Text, encargado de representar cualquier forma de texto en una etiqueta
4.Comment, en el caso de que haya algún comentario en las etiquetas
Acceder y manipular nodos con JavaScript
Esto está muy bien, pero dónde está JavaScript os preguntaréis. Bien, como comentaba este lenguaje es capaz de recoger valores que contienen algunos de los nodos de la página, como el contenido de los campos de texto de un formulario. En este caso, la función más conocida es getElementById. Esta función se dedica a buscar un nodo, el cual tiene definido un identificador, y leer directamente su contenido para poder guardarlo. Este id puede estar asociado a cualquier objeto: un div, un campo de texto, un botón, etc. Es capaz de trabajar con cualquier nodo, el único requisito es que coincida. Sin la estructura de nodos, JavaScript sería incapaz de ir directamente al que se le está pidiendo, teniendo que recorrer todos los elementos uno por uno, algo que no es óptimo, por supuesto.
Pero esto va mucho más allá. Con este tipo de estructura y un poco de maña podemos ser capaces incluso de variar el aspecto de la página web. Supongamos que no deseamos que el usuario visualice una parte del contenido a menos que esté haya presionado un checkbox. Un ejemplo de esto puede ser aceptar unos términos y condiciones de uso, algo bastante común, y que por lo general no leemos porqué somos unos despreocupados pasamos por alto, presente en muchos rincones de la red. Desde la parte técnica estamos de acuerdo que esto lo debe gestionar un evento creado con JavaScript que debe decidir qué estilos y etiquetas deben estar escondidas y que no, en función de lo que haga el usuario. Con la estructura de nodos, nosotros como desarrolladores, podemos indicar por identificador, nombre o tag todo el contenido que necesitamos esconder o mostrar. Hasta este punto son útiles los nodos.
La importancia de entender la estructura para un desarrollo web eficiente
Está claro que esta clase de estructura es de las mejores partes que nos ha brindado DOM. No hay una relación tan directa con JavaScript como unos árboles de nodos en este lenguaje. Simplemente JS se beneficia de que éstos existan en el HTML. Esta clase de características son las que han hecho posible que, con lenguajes web, seamos capaces de construir aplicaciones web o incluso Frameworks como Apache Cordova o Ionic para el desarrollo de software dedicado a la telefonía móvil.
¿Conocías esta clase de estructura y método de trabajo? Parece que los lenguajes web cada vez son más capaces de hacer de todo. ¿Crees que van a imponerse sobre los lenguajes clásicos como C++ o .NET?