Tendencias de diseño en iconos para web
Puntos clave
- El minimalismo domina, con iconos que transmiten conceptos complejos mediante líneas simples.
- La personalización vuelve a ser tendencia: se valoran los iconos hechos a mano, con texturas y detalles únicos.
- Un mismo icono debe adaptarse a distintas plataformas y resoluciones, por eso se crean versiones que se ajustan según el dispositivo.
La utilización de móviles y tabletas revolucionó la experiencia del usuario, y con ella, el diseño de interfaz online. Google nos aportó las claves gráficas con su guía de Material Design para sus plataformas de Android y los profesionales del diseño vimos la luz durante un tiempo. Desde entonces pusimos en un pedestal el diseño de iconos, como clave de navegación y usabilidad, porque los iconos se han convertido en un elemento clave para el usuario en la navegación, pero también como marcador de estilo de la web y empresa, conjuntamente con el logo, tipografía y estilismo de fotografías, tanto en la plataforma de web como en apps.
Los iconos en la navegación son clave y los diseñadores especialista en éste campo están marcando la diferencia con aplicaciones de texturas, diferentes efectos, degradados, bitonos y animación. Si quieres que tu imagen online sea potente, utiliza un buen diseño de iconos porque puede marcar la diferenciación ante otras webs del mismo sector. Te damos las tendencias en el mundo de los iconos online, para que puedas conseguir una fuerte y profesional imagen offline. ¡Hazte experto con nuestro curso de diseño gráfico y multimedia!
Lo último en diseño de iconos para web
- Simplicidad y Minimalismo: un icono en sí mismo contiene y transmite de forma compacta un concepto simbólico. La creación de un icono comporta un gran esfuerzo de abstracción del diseñador/a, para expresar en un mínimo gráfico un gran significado preciso. Por eso es tendencia que la línea sea la protagonista, llegando a su expresión más minimalista, incluso en algunos casos eliminando parte de ésta línea y utilizando pocos tonos. Se puede ver éste tipo de iconos minimalistas en webs y apps del sector financiero y científico, pero también en museos y empresas de publicidad.
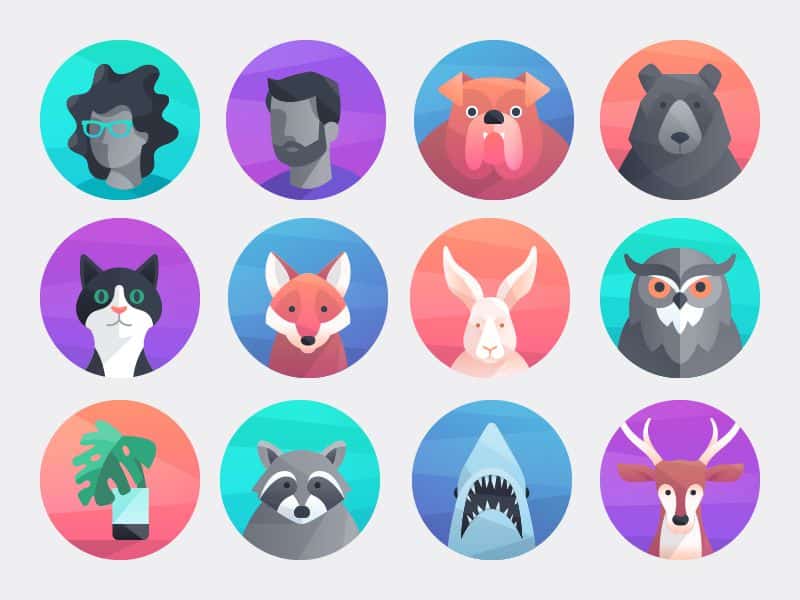
- Color: siguen los degradados cálidos (rojo-amarillo) y fríos (verdosos-azulados), como herencia del icono de Instagram, aunque las últimas tendencias en Ilustración han hecho reactivar la corriente del duotono y línea blanca. Con degradados hacia la misma gama, sin saltos exagerados entre colores.
Funcionan bien las líneas blancas y/o negras y los fondos de color, neutro con toques de gris.
- Degradados escalonados: Los degradados toman importancia en la función de crear profundidad, creando ese efecto por franjas, utilizando elementos de fondo geométricos como triángulos y rectángulos, pasando de un tono oscuro al claro por tonos escalonados. Útil para crear iconos GIF o PNG que pesen pocos kb y aumentar así el rendimiento de la web.
- Profundidad: Para que se navegue bien el icono ha de transmitir la idea de lo que va activar la hacer un clic sobre él, pero también destacar entre el resto de elementos y otras webs. Una buena forma de conseguirlo es por medio de la asimetría o sorpresa en los elementos que parecen sobresalir de los márgenes. Para conseguirlo puedes simular que una parte del dibujo sobresale por el espacio marcado, es relativamente fácil hacerlo utilizando un elemento de fondo más pequeño que el icono.
- Personalizar: con la moda de Simple Design marcado por Material Design dejamos de tener estilo propio. Fue una reflexión necesaria y construyó las bases del diseño mobile, pero ¿como mostraremos que somos diferentes? se preguntaban muchos diseñadores. Éstos se desmarcaron creando iconos llenos de detalle, hecho a mano, estrellas que sobresalen en el espacio marcado, texturas, telas,etc. Intenta ser diferente pero sin olvidar el fin de buena lectura, comprensión rápida del elemento y significado del icono.
- Versiones: el icono ha de funcionar en diferentes plataformas y resoluciones de pantalla, las versiones más habituales de un mismo icono son Flag (diseño a todo color con degradados), linear color (incluyendo una línea negra al dibujo de todo color) y lineal (sólo la línea negra que puede tener versión en negativo con linea blanca). En las templates de webs gratuitas y profesionales ya se muestran diferentes versiones del mismo icono dependiendo de donde esté situado dentro de la web, tablet o móvil.
- Animación: Los iconos han resucitado entre sus cenizas de forma casi literal, porque la animación de iconos, como la de logos, está dando que hablar. Crear giros, desfragmentación, seguido de unión de los elementos que definen el icono. Pero cuidado porque abusar de la animación no siempre puede ser bueno, puede afectar técnicamente a la navegación, por el peso del archivo y ralentizar el sistema. Recuerda el truco de animar solo algún detalle de icono, para atraer al usuario sin sobrecargarle o molestarle.
Con ésta perspectiva global de las tendencias en diseño de iconos ya puedes crear tus propios proyectos profesionales online. Vuelve la personalización y trazo a mano, así que no dudes en utilizar hoja y boli como instrumentos potentes para crear iconos, seguro que no dejarán indiferentes al usuario y humanizan su navegación. Invierte en animación y conseguirás un plus de atención, pero recuerda, sin pasarte. ¿Conocías las tendencias en colores bitonales en diseños de iconos?¿Cuantas versiones de diseño haces para un solo icono? ¡Házmelo saber en tus comentarios!
Curso relacionado: Curso Superior de Diseño Gráfico Multimedia