Wireframes en diseño web. ¿Qué son y cuál utilizar?
Puntos clave
- Los wireframes son esquemas básicos que definen la estructura y navegación de una web antes de aplicar diseño visual.
- Antes de diseñar un wireframe, es fundamental reflexionar sobre el propósito de la web, el comportamiento del usuario y la adaptación a distintos dispositivos.
- Existen distintos tipos de wireframes: desde los simples hasta los que incluyen anotaciones o los creados con herramientas digitales.
Como en todas las tendencias se vuelven a recuperar cosas del pasado, y en diseño web, se vuelven a reutilizar los wireframes. Muchos de vosotros, jóvenes diseñadores web, no os sonarán y os parecerán un movimiento retro, pero realmente es una vuelta a poner la razón y conocimiento en el mundo web. En este post te iluminaremos y te abriremos un nuevo camino para la creación de una web realmente útil para el usuario.
Los wireframes es el inicio de la web. La estructura fundamental es reflexionar antes de incluir el diseño y formaria parte del trabajo del diseño UX, de la arquitectura de la web. Si quieres más información sobre este tema, consulta el post anterior sobre Relación con los diseños UX y UC. Lo podéis ver en el artículo: Qué es el complexion and reduction design. Te la redescubrimos como fase esencial para evitar rediseños en la marcha, malgastar tiempo y situar los elementos claves al alcance del usuario, haciendo su experiencia gratificante y productiva, sacandole la frase idónea “esta web está bien, me es útil y volveré a entrar”.
Qué es un wireframe 
Los wireframes son un esquema de la página principal (home) y del resto de la web. En estos esquemas básicos por medio de línea, creados en el mismo papel de la oficina o por un programa o app, se reúnen los contenidos y distribución de lo que se ofrecerá en cada página y los botones y formas de navegación por la web.
Que tener en cuenta antes de hacer un wireframe
Hace tiempo que los wireframes cayeron en desuso por el vicio de crear una web lo antes posible y las facilidades extremas que se dan para realizarlas. La aparición de webs supuestamente supersencillas de hacer en el momento, templates que parecen que lo solucionan todo y la naturalidad que se tiene de tener una web como un escaparate más, ha enturbiado el proceso.
Seguro que a muchos de vosotros os suena esta situación: alguien conocido os pregunta a que os dedicais y en poco tiempo en la conversación os comentan: “¿Ha si? ¿Tu haces web? pues me podrias hacer una web de mi fruteria, algo barato y rápido.” Ahí está el problema, la web no es tan sólo un escaparate es una forma de relacionarse la empresa con el usuario, su primer contacto muchas veces, por eso antes de hacer una web se ha de considerar aspectos esenciales:
- Para qué quiere una empresa hacer una web, además de ganar más clientes como objetivo final
- Qué tipo de clientes tiene la empresa y cómo se comportan con las webs (entran rápido solo para ojear, buscan información, compran, leen, ven fotos,etc)
- Qué hace la competencia y cómo diferenciarte (en navegación, diseño, estructura,etc)
- Qué es lo que busca el usuario y que le puede ofrecer la empresa y la web de ésta
- Qué puedes ofrecer en la web que necesite el usuario y la competencia aun no le ofrezca
- Reflexionar si los contenidos de la web y su menú puede incrementarse
- Saber si es importante para los usuarios: las redes sociales y otras plataformas además de la web
- Cómo se trasladará la web a otros medios como móviles, tablets,etc
Cuando te haces todas estas cuestiones, además de ganar tiempo con el frutero de antes mencionado, tienes la oportunidad de hacer algo realmente bueno, diferente y productivo para el usuario, y por lo tanto para la empresa.
Contenidos en los wireframes
Al tener una reflexión de la web ya podemos poner en un folio o en una página digital horizontal los elementos de los wireframes, también tendremos que tener paralelamente otros folios en medidas más pequeñas y una vertical para repartir estos elementos en otras visualizaciones de plataformas como tablets y móviles.
La forma de disponer los elementos, contenidos y su estructura se puede hacer de muchas formas, a veces solo esquemático o más detallado con anotaciones, la introducción de flechas o otros símbolos son añadidos que pueden indicar la navegación de accesos. A continuación te damos unas posibilidades de tipos de wireframes más utilizados:
Tipos de wireframes
- Simples: donde solo se sitúa en el espacio en forma de rectángulos los elementos y donde irá cada uno en la página web o pantalla (situación de logo, de los apartados del menú de acceso, destacados, columnas de contenidos, imágenes o accesos a contenidos más importantes).
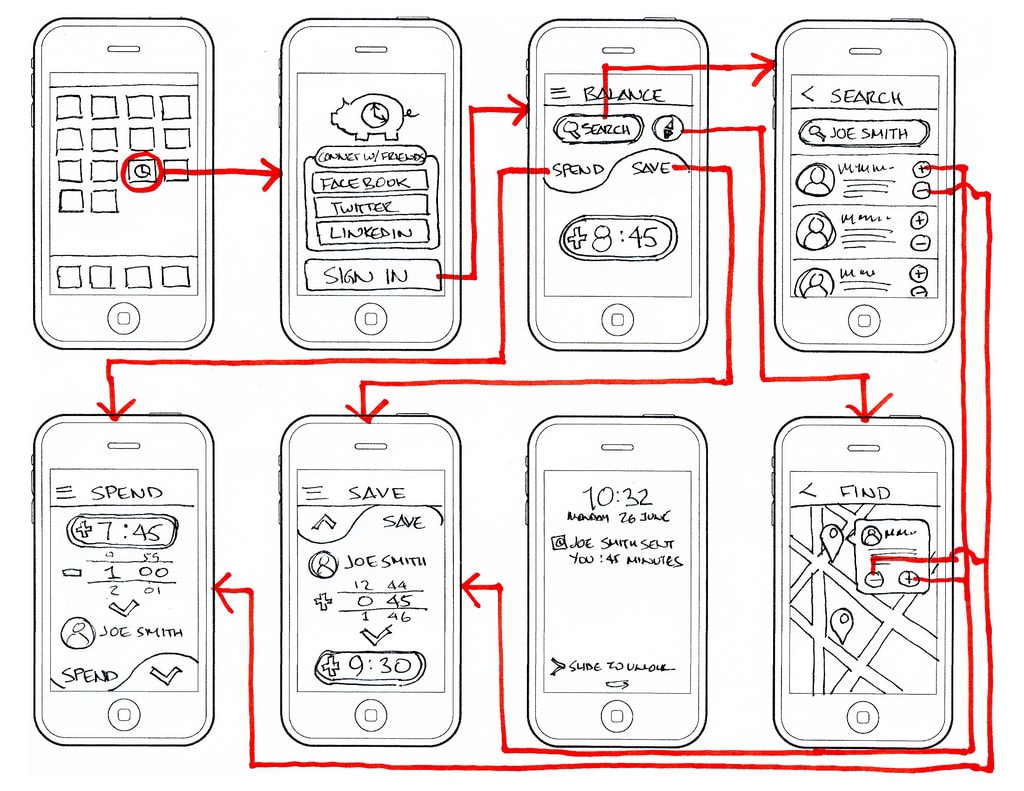
- Con anotaciones y navegación: si se traslada el esquema básico a PDF por medio de foto del papel o digital se pueden incluir anotaciones fácilmente y crear fluido de navegación de una página o sección web a otra. De ésta forma se comprueba la navegación.
- Wireframes en plataformas: de una forma más profesional también tenemos programas y apps que nos pueden facilitar visualizar el flujo de navegación en plataformas diferentes y de una forma más completa. Como en Lucidchart.
Los wireframes los puedes hacer de forma más vintage en papel o con herramientas que encontrarás en la red como: Mockflow, Balsamiq (que te permite crear wireframes para Google Drive), Wireframeshowcase, Gomockingbird, Hotgloo, Invisionapp, Moqups.com. Y otros más retro aún como iPlotz, Pencil Project, templatr y Flair Builder.
En el diseño web los wireframes son la base de una web con buenos cimientos, que te ayudará a que el cliente sea consciente de que es tener una web y quizás evitar cambios constantes en su realización, evitando tus horas extras de trabajo no remuneradas y proyectos eternos. Además conseguirás la satisfacción de un proyecto web real y la satisfacción del cliente.
¿Te animás a volver a coger el lápiz y hacer una estructura web? ¡Comparte con nosotros tus experiencias en creación de webs instantáneas!
Curso relacionado:Curso Superior de Creación y Desarrollo de Páginas Web