Descubriendo Appcelerator Titanium (II). Entorno de desarrollo
Puntos clave
- Titanium Studio es una plataforma basada en Eclipse, con la que se pueden crear aplicaciones nativas y multiplataforma.
- Utiliza JavaScript como lenguaje principal, pero también es compatible con HTML5 y CSS.
- El entorno permite desarrollar apps para iOS, Android y Blackberry, e incluso implementar versiones web.
Appcelerator Titanium trabaja en un entorno de desarrollo denominado Titanium Studio, que está basado en Eclipse, de la compañía Aptana Studio, adquirido por la plataforma Appcelerator en el año 2011. Dicho entorno se caracteriza por ser tremendamente intuitivo, fácil de usar y multiplataforma, es decir, funciona en Windows, Mac o Linux. Si quieres saberlo todo sobre Appcelerator Titanium, descarga la guía gratuita Cómo crear aplicaciones de calidad Appcelerator Titanium:
Características principales de Titanium Studio
Titanium Studio es una interfaz muy clara e intuitiva para la construcción, desarrollo y prueba de aplicaciones nativas y multiplataforma en un entorno integrado que permite elaborar y seguir todo el proceso desde una misma pantalla. Estas son sus características principales:
- Interfaz muy bien estructurada e intuitiva y totalmente compacta e integrada.
- Es multiplataforma, por lo que se puede instalar en Windows, Mac y Linux.
- Permite trabajar en los tres principales sistemas operativos para móviles: iOS, Android y Blackberry.
- La aplicación también se puede implementar como una versión Web.
- El lenguaje de programación utilizado en este entorno de desarrollo es JavaScript.
- Interacción con mucha de las características nativas del dispositivo, como: redes sociales, e-mail, cámara, sistema de reconocimiento de voz o geolocalización.
Existe la posibilidad de trabajar también con HTML5 o CSS, por lo que, aunque no es necesario, a las personas que tengan nociones de programación les va a resultar muy sencillo trabajar en este entorno.
Estructura de la interfaz
Como paso previo, se nos muestra una pantalla con una serie de campos donde debemos introducir la información básica del proyecto: nombre, localización de los archivos, Id, dirección URL, dispositivos a los que va destinado la aplicación, etc.
A continuación, pasamos a la vista general del entorno, donde se pueden distinguir cuatro partes o zonas:
- Zona superior izquierda. Aparecen todos los ficheros que se van a utilizar en el proyecto.
- Zona inferior izquierda. Se muestra la estructura concreta del fichero abierto.
- Zona superior derecha. Zona de edición, donde se ejecutan los archivos y códigos correspondientes.
- Zona inferior derecha. Consola que muestra el progreso del trabajo, como por ejemplo la compilación de los códigos.
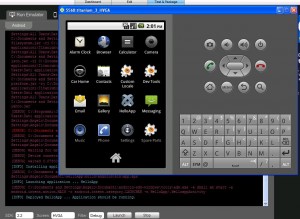
Una vez finalizado el proyecto, si clicamos el botón correspondiente situado arriba a la izquierda, nos aparece a la derecha de la pantalla una simulación de la aplicación en el dispositivo que seleccionemos, por ejemplo un iphone.
La siguiente imagen muestra el aspecto de entorno de trabajo con Titanium:
En definitiva, se trata de un entorno ideal para crear óptimas aplicaciones de manera sencilla e intuitiva gracias a la integración en una sola pantalla de todo lo necesario, no solo para programar, sino también para previsualizar y comprobar los resultados.